Obsidian
Since October 2023, I've used Obsidian as my main note-taking tool. I want to collect my customizations and workflows on this document to keep track of them myself and hopefully help others.
Community Plugins
The plugin system in Obsidian is great. While I haven't yet made any of my own (knowing my tendency to build plugins and extensions for everything, that day will soon come), here's the most valuable ones I use daily.
-
Calendar
Calendar is one that I keep an eye all the time. I often have things to plan for following days, weeks and months and having a calendar in the side panel at all times makes life a lot easier. Combined with daily and weekly notes, I'm able to quickly create them from the calendar view. -
Editor Syntax Highlight
I make a lot of technical notes with code snippets and this plugin adds syntax highlight to them, making them way easier to read. -
Force Note View Mode
By addingobsidianUIMode: liveto the front matter of a note, I can force it to always open in live preview mode. I use this for collection notes that have queries so they default to showing the result rather than editing mode. -
Omnisearch
Good search is crucial in a note app and Omnisearch does the job. -
Periodic Notes
I use Periodic Notes' Weekly Notes feature. Every Sunday, I do a review of the week and create next week's note and plan my week to make sure nothing important is forgotten. -
Tracker
On my daily journal notes, I have a couple of things I track (daily rating and some habits) and I use Tracker plugin to draw graphs based on them. -
Sort and permute lines
I use this mainly to be able to sort a list of checkboxes by their completion status. -
Hotkeys for templates
Define keyboard shortcuts for inserting specific templates
Visual enhancements
No strikethrough for checked items
To make checklists more readable after completing items, this CSS snippet removes the strikethrough. Store it in [YOUR_VAULT]/.obsidian/snippets/checkboxes.css and enable it from Settings -> Appearance -> CSS Snippets.
/* These two affect preview mode */
.markdown-preview-view ul > li.task-list-item.is-checked {
text-decoration: none;
color: var(--text-normal);
}
.markdown-preview-view ol > li.task-list-item.is-checked {
text-decoration: none;
color: var(--text-normal);
}
/* This affects edit mode */
.markdown-source-view.mod-cm6
.HyperMD-task-line[data-task]:not([data-task=" "]) {
text-decoration: none;
color: var(--text-normal);
}
Unresolved links showed with dashed underline
This makes [[internal links]] in edit mode show up in dashed underline to make it easier to notice which items have notes and which don't (or which are mistyped).
Store it in [YOUR_VAULT]/.obsidian/snippets/links.css and enable it from Settings -> Appearance -> CSS Snippets.
.markdown-source-view.mod-cm6 .is-unresolved {
text-decoration-style: dashed;
text-decoration-line: underline;
}
Workflow changes
Daily and weekly notes in year/month/day structure
In Settings -> Daily Notes, I've set up the Daily Note template as YYYY/YYYY-MM/YYYY-MM-DD so notes are stored in folders first by year and then by month:
2023/
11/
2023-11-29
2023-11-30
12/
2023-12-01
2023-12-02
2023-12-03
...
This helps a lot especially when I want to filter out certain years or only accept input from current year in querie.
For Periodic Notes -> Weekly Notes, I use format gggg/gggg-[W]ww to achieve similar result:
2023/
2023-W49
2023-W50
2023-W51
...
I only recently learned if I define anything (file patterns, new file names etc) with a forward slash inside them, it automatically translates into a folder structure.
Learning notes
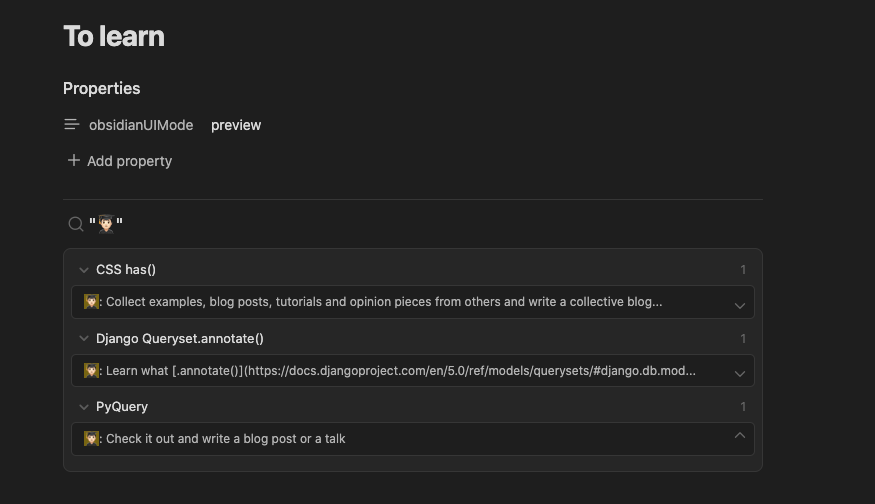
When I make notes of things, I like to leave a note for myself to check out or learn something new. I selected an emoji I otherwise wouldn't use (in my case, 👨🏻🎓) and put that on a line with such note.
I then made another note with
```query
👨🏻🎓
```
that renders a list of all the lines that emoji's been used on. So I can always keep an eye on items that I've once decided are worth learning more:

Bookmarklet to copy current web page as Markdown link
Inspired by Joona Keskitalo's blog post, I adjusted his code into a bookmarklet that allows me to copy the current website's title and URL in Markdown format of [title](URL) to my clipboard so it's easier to paste to Obsidian. Then, based on Timo's idea, I added a functionality that captures the current selection in the page as a blockquote on top.
(() => {
const copy = (title, url, selection) => {
const textArea = document.createElement("textarea");
let text = "";
if (selection && selection != "") {
text = `> ${selection}\n`;
}
text += `[${title}](${url})`;
textArea.value = text;
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
document.execCommand("copy");
} catch (err) {
console.error("Copying err", err);
}
document.body.removeChild(textArea);
};
copy(document.title, window.location.href, window.getSelection());
})();
(and as minified bookmarklet:)
javascript:(function()%7B(()%20%3D%3E%20%7B%0A%20%20const%20copy%20%3D%20(title%2C%20url%2C%20selection)%20%3D%3E%20%7B%0A%20%20%20%20const%20textArea%20%3D%20document.createElement(%22textarea%22)%3B%0A%20%20%20%20let%20text%20%3D%20%22%22%3B%0A%20%20%20%20if(selection%20%26%26%20selection%20!%3D%20%22%22)%20%7B%0A%20%20%20%20%20%20text%20%3D%20%60%3E%20%24%7Bselection%7D%5Cn%60%3B%0A%20%20%20%20%7D%0A%20%20%20%20text%20%2B%3D%20%60%5B%24%7Btitle%7D%5D(%24%7Burl%7D)%60%3B%0A%20%20%20%20textArea.value%20%3D%20text%3B%0A%20%20%20%20textArea.style.top%20%3D%20%220%22%3B%0A%20%20%20%20textArea.style.left%20%3D%20%220%22%3B%0A%20%20%20%20textArea.style.position%20%3D%20%22fixed%22%3B%0A%20%20%20%20document.body.appendChild(textArea)%3B%0A%20%20%20%20textArea.focus()%3B%0A%20%20%20%20textArea.select()%3B%0A%20%20%20%20try%20%7B%0A%20%20%20%20%20%20document.execCommand(%22copy%22)%3B%0A%20%20%20%20%7D%20catch%20(err)%20%7B%0A%20%20%20%20%20%20console.error(%22Copying%20err%22%2C%20err)%3B%0A%20%20%20%20%7D%0A%0A%20%20%20%20document.body.removeChild(textArea)%3B%0A%20%20%7D%3B%0A%0A%20%20copy(document.title%2C%20window.location.href%2C%20window.getSelection())%3B%0A%7D)()%3B%7D)()%3B
Meeting and People templates
Meetings
---
date:
type: meeting
context:
summary: " "
---
tags: #meeting
## Attendees:
-
## Agenda/Questions
-
## Notes
-
People
---
company:
location:
title:
email:
website:
aliases:
---
#people
## Notes
-
## Meetings
```dataview
TABLE file.cday as Created, summary AS "Summary"
FROM "012 - Meeting notes" where contains(file.outlinks, [[]])
SORT file.cday DESC
```
## Backlinks
```dataview
list
from [[]]
where !contains(file.path, "012 - Meeting notes")
```
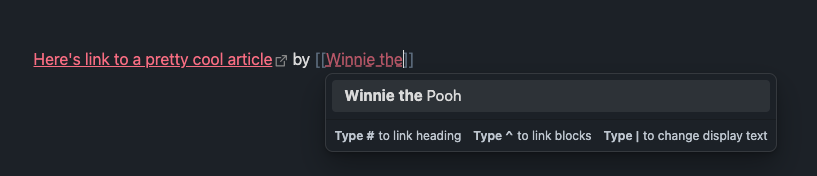
Discovery through internal links of authors
One very nice unexpected side effect that I discovered was that from very early on, I started marking authors next to links with the [[author]] backlink syntax. I did it because I wanted to be able to find articles by the same author in the future.
What I did not expect was the joy of discovery when I linked to a new article and the Obsidian auto-complete would tell me I've linked something from them before too. I've made some great discoveries through that as I had forgotten the same person had written something else too.