Arts, crafts and software: enhancing Flamme Rouge


I love Flamme Rouge. It's a cyclist racing game for 1 to 6 players (or 12 if you're adventurous and have that many friends) that is simple in mechanics but deep in strategy. Designed by Asper Harding Granerud and published by Lautapelit.fi, it has already two expansions with third one on its way.
The upcoming expansion inspired me to buy the existing Peloton and Meteo expansions and that meant my box become a cardboard storehouse full of ziplock bags, track pieces and cyclists and it was difficult to manage. Peloton also introduced a concept of bot teams that you can use to bring more teams on the track when playing solo or with one friend. Especially during these times of social distancing, anything that provides a good solo experience is exciting for me.
So I spent a few evenings crafting and coding and created a few things both digital and physical to make my life with Flamme Rouge even more enjoyable.
Component Insert
First I wanted to solve the problem of having all the cards, track pieces and cyclists running around in the box. I had all my cards sleeved and stored inside individual small ziplock bags but it was still bit cumbersome. Everytime I wanted to play, I basically had to empty the box, everything would slide around and I had to take stuff out and put back into bags.
Luckily, custom inserts for board games are quite a popular thing and people have been building them for a long time. I found a company called Dicetroyers who build custom hdf inserts for multiple games and luckily, Flamme Rouge was one of them.

The pieces arrived in mail a while after a while. It took me a long evening gluing them together since I hadn't used glue since 5th grade or so. But eventually, everything stuck to each other (and still is!) so I think I succeeded in the process.
There's a card holder that fits 18 decks (2 decks per cyclist plus extra slots for tracks, bots and reference cards. There's a 6-slot cyclist insert that keeps all the cyclist safe, a double-slotted holder for exhaustion cards that can be used during game play and holders for curves and straight pieces.

All of them fit nicely together and the card holders fit cards with sleeves. I use Arcane Tinmen's clear M-sized sleeves and it turned out they are slightly too long. So I spent another night cutting all my 300 sleeves a few millimeters shorter but now everything fits and the sleeves also look a bit nicer as they are tighter fit.
One downside of the 18-deck holder is that when cards are inside their slots, you cannot see what colors they are. I designed and printed an extra sticker to be placed on both ends of the container to indicate the order of the colors.

I'm no graphics designer but I'm pretty happy about how it turned out. The background color is bit off from the color of the wood but I'm not too picky. With this installed, I don't have to guess or double check but can just pick up the cards I want.
Flamme Rouge Bot Companion
Peloton expansion for the game introduced two different automated teams to allow solo play or to add some excitement for two player games. Two teams you can add to the game are Peloton and Muscle teams and they function by building decks with normal cards and extra bot cards, shuffling the deck and drawing one card each round.
My first solo game with two bot teams meant I had to navigate 5 decks: two of my own, two for muscle team and one for peloton team. That was quite a lot and bit too much for my taste so I decided to build something with my software development skills. Say hello to Flamme Rouge Bot Companion.
I actually built two of them: one is a Python command-line tool and second is a web application.
Flamme Rouge Bot Companion Script
You can find the code at hamatti/flamme-rouge-bot-companion-script in GitHub.

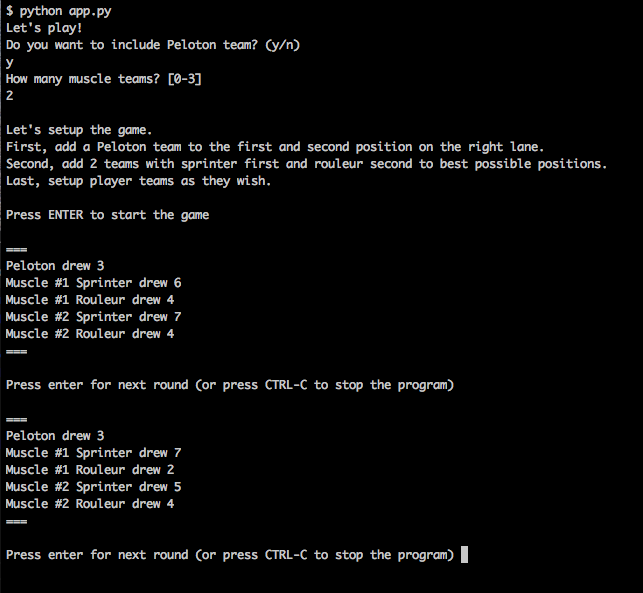
I started with a command-line script because it was faster to build and I knew I could use most of the logic in the web app too. The script is quite barebones: it asks you how many teams you want and each press of ENTER will show next round's cards.
It works great and does what it needs to do but I quickly realized that it took quite a lot of reading and it was rather error prone.
Hence, I decided to take the logic and build a graphical web application that I thought might also be more useful for others.
Flamme Rouge Bot Companion web app
You can use it at https://flamme-rouge-bot-companion.netlify.app/ and find the code in hamatti/flamme-rouge-bot-companion in GitHub.

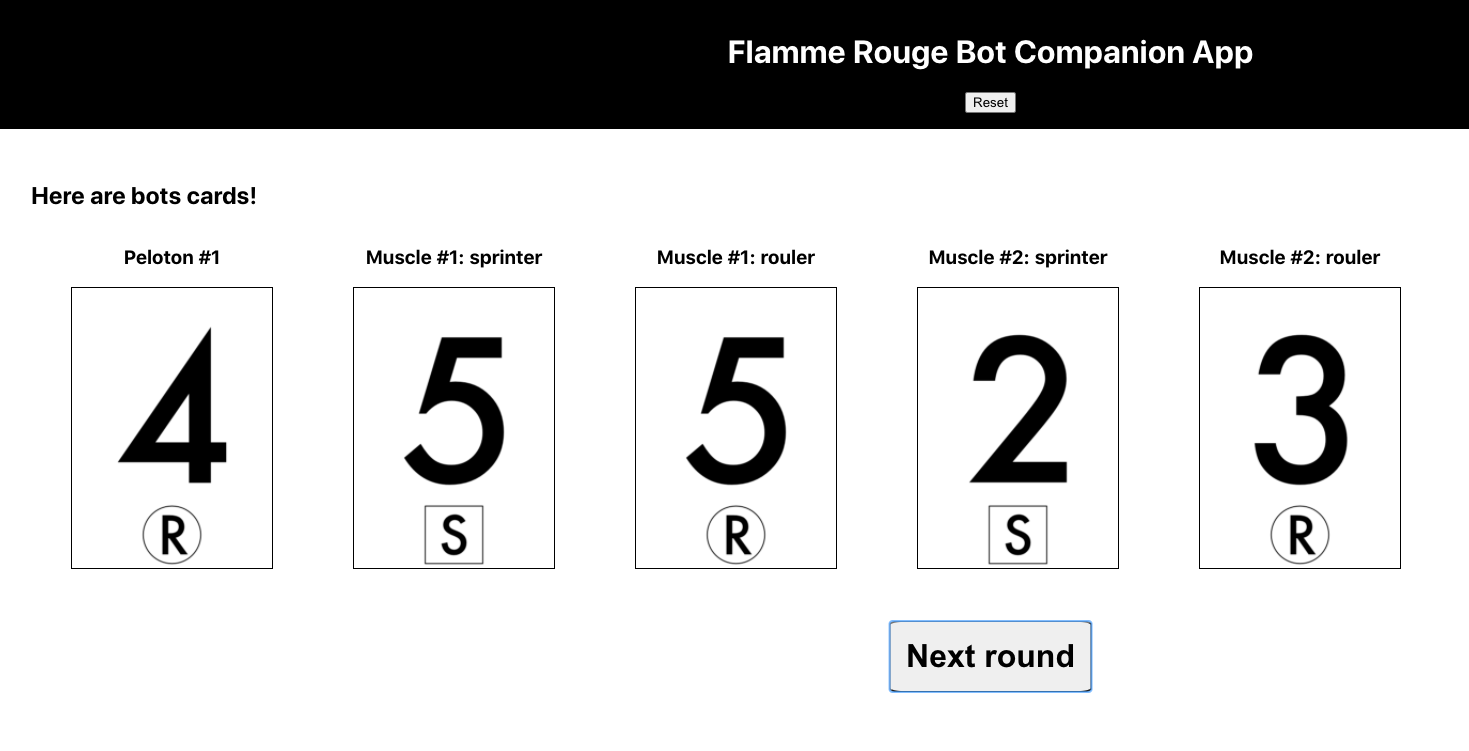
The web app is still graphically quite simple. Partly because I'm no designer and partly because I wanted to play a few games with it to make sure the flow is good before going into all the details.
One thing I'd love to add are scans of the actual cards but since I don't obviously own the rights to those, for the public version, I created simplistic, easy-to-read black-and-white cards.
There are still some ideas I have to make it better, the biggest one being asking the user to define the colors for each team so it would be even easier and less error prone to match right the cyclists on the board with the cards on the screen. Another is the aforementioned graphical improvements to make it more appealing to use. Benoït Gourdin's mobile application for running Grand Tour tournaments is a good example of matching visual style with the game. I use that in addition to this app to run my Solo Grand Tours.
Conclusion
I love being able to build custom things to enhance the board gaming experience. I've always hated crafts since I was a kid but lately with print and play table top games and especially this project, I've gotten excited about them.
For me, this was a fun project where I could combine my skills in software development with my curiosity in building something tangible. For this project, it only meant gluing pieces of hdf together but hopefully it inspires me to make something of my own in the future as well.
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. This year, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.