Customizing liiga.fi experience

Update Dec 8th:
I noticed that when a game was live, my highlighting code at the bottom did not correctly find the right teams. I've fixed that bug and updated the code on December 8th, 2021. If you copied the code earlier than that, I recommend copy-pasting it again to get the bug fix.
As a sports fan, there are three main things I'm interested in when I visit a sports organization/league's website:
- Current games with scores / next upcoming games
- Standings
- Tournament system (how many games, how to advance, what's tiebreaker etc)
However, most sports websites are not very good at showing these so I must be in some kind of minority in their (perceived/assumed) audience.
Luckily, web is a platform that can be customized a lot in many different ways. One of these ways is to run custom CSS using tools like Stylus.
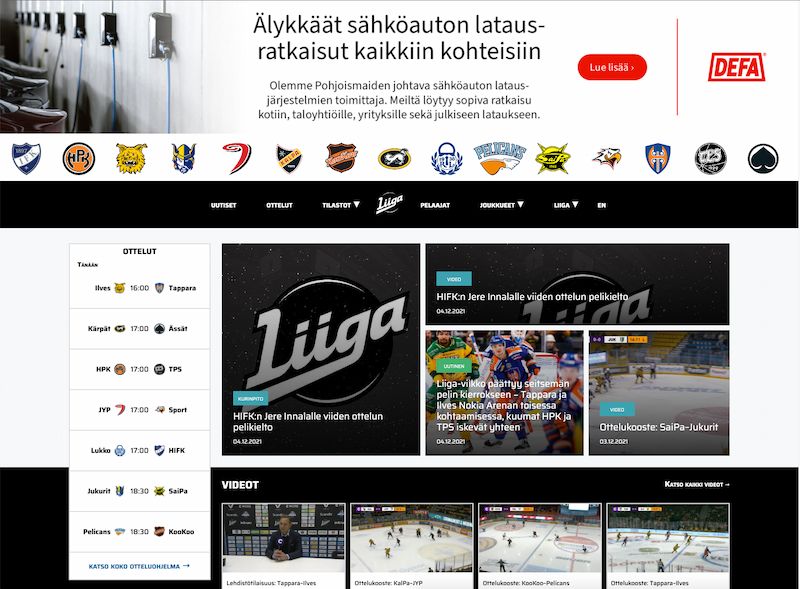
Liiga.fi before

Here's a screenshot of Liiga.fi front page on Saturday, December 4th at 14:13. Ads, news, videos and luckily with their newest update, the scores on the left easy to find!
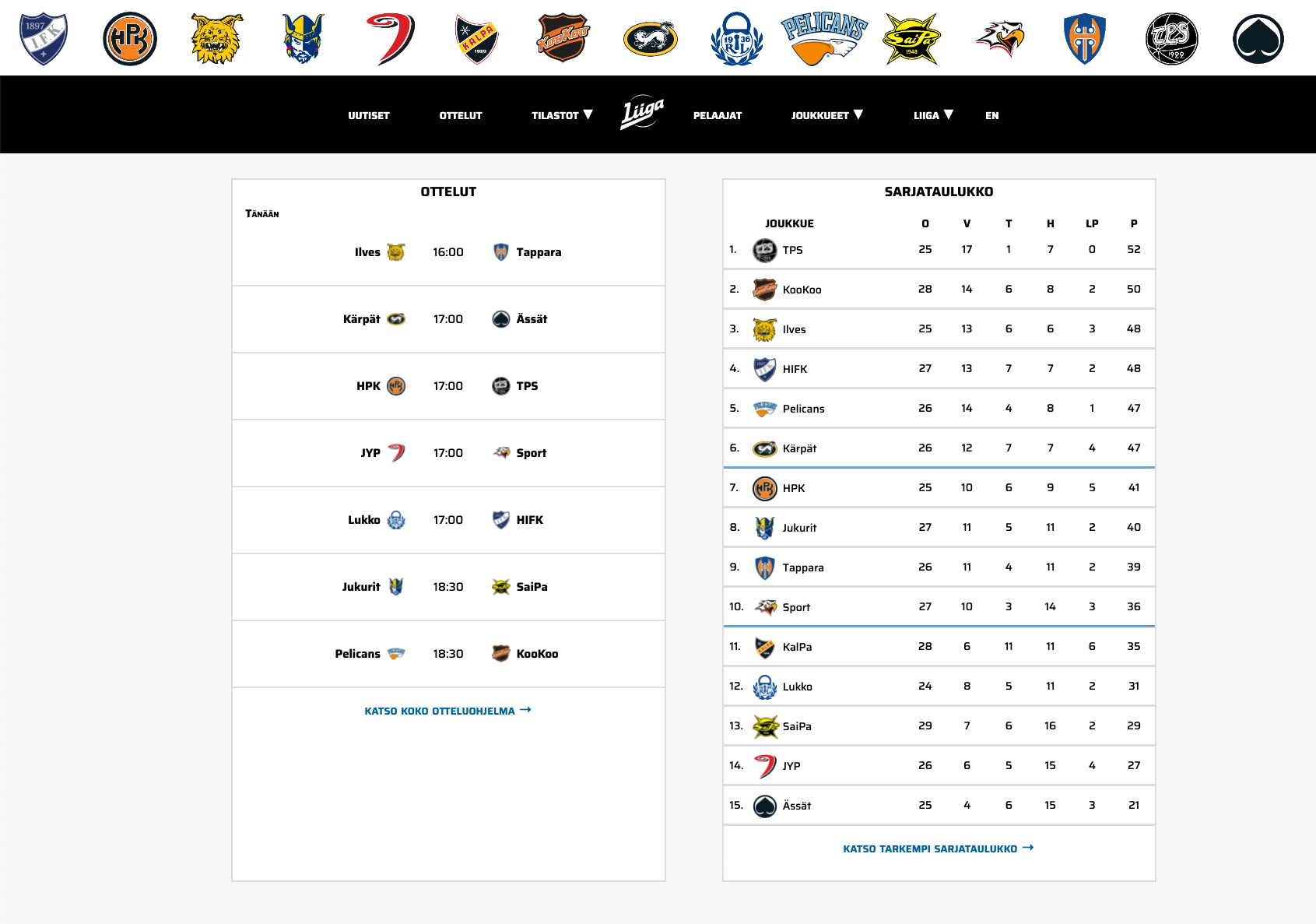
Liiga.fi after custom CSS

I really only care about the scores and the standings. Now I don't need to scroll or find the information I want from all the extra stuff.
That custom CSS
#main-partners-banner-container {
display: none;
}
#main-right-container {
display: none;
}
#main-standings-container {
margin-top: 0;
margin-left: 3em;
width: 600px;
}
#main-left-container {
flex-direction: row;
max-width: 80%;
}
#main-latest-games-container {
width: 600px;
}I hide all the things I'm not interested in and reorganize the interesting bits for my needs.
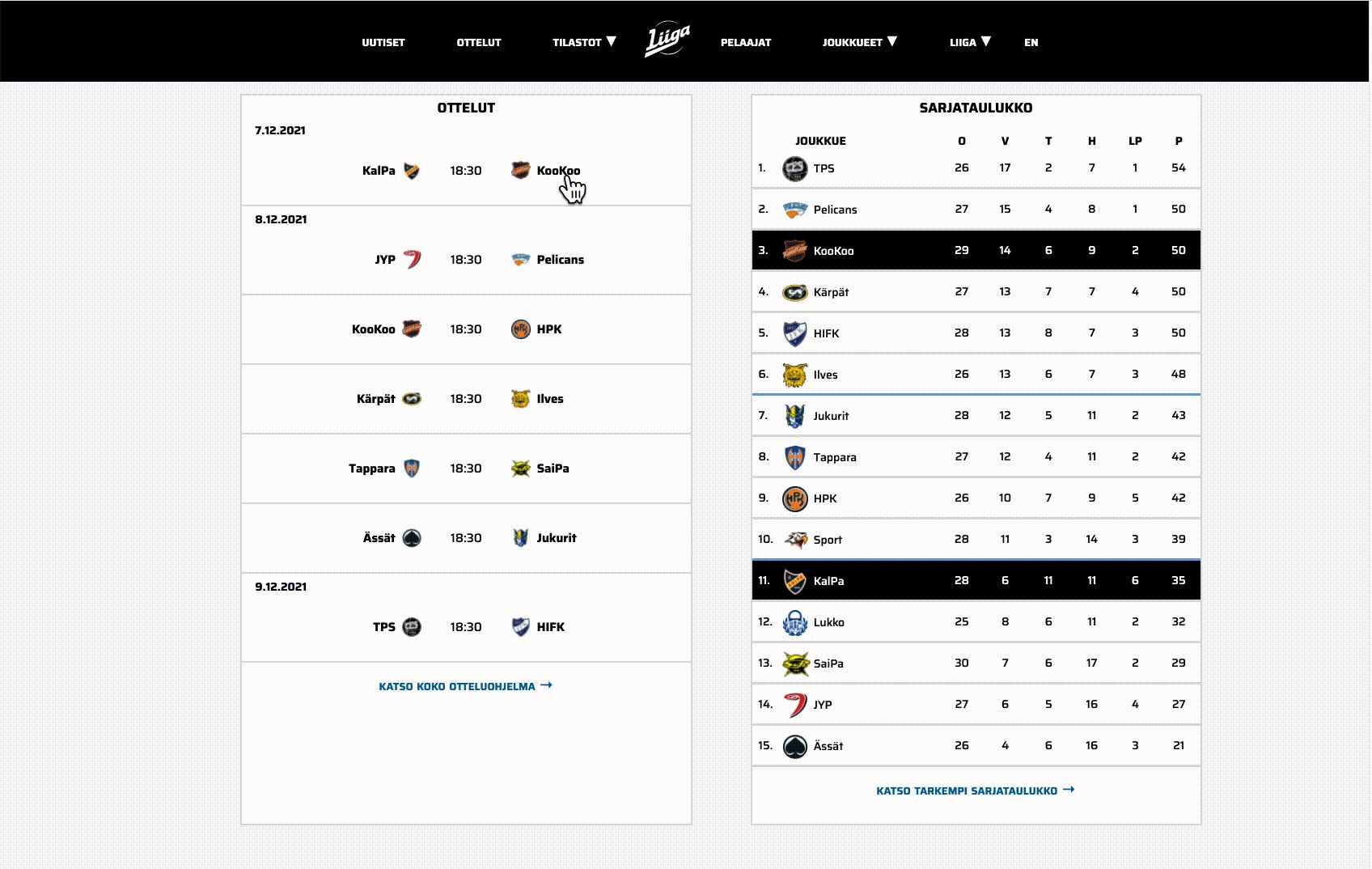
Update: Higlight teams in standings table

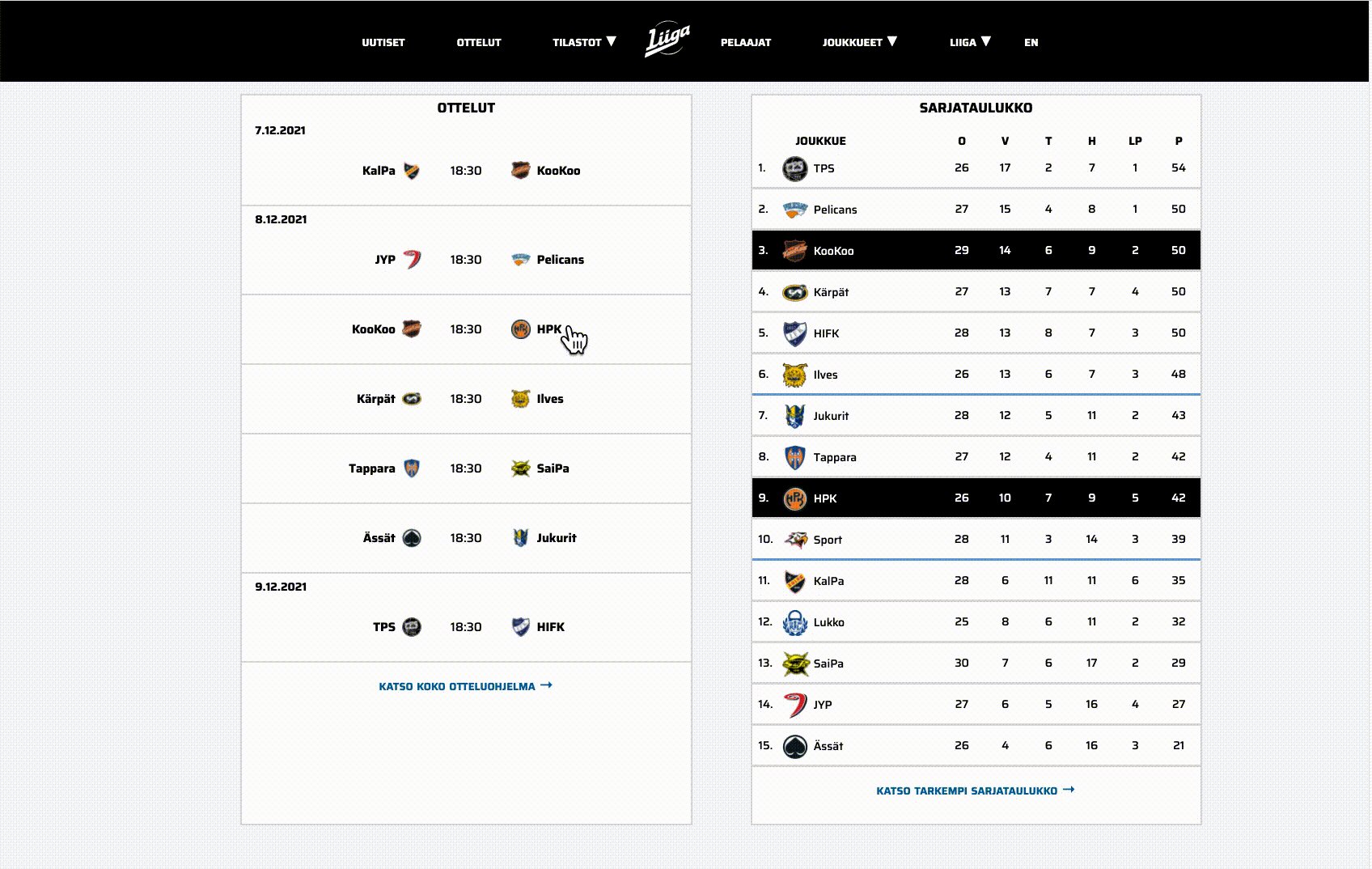
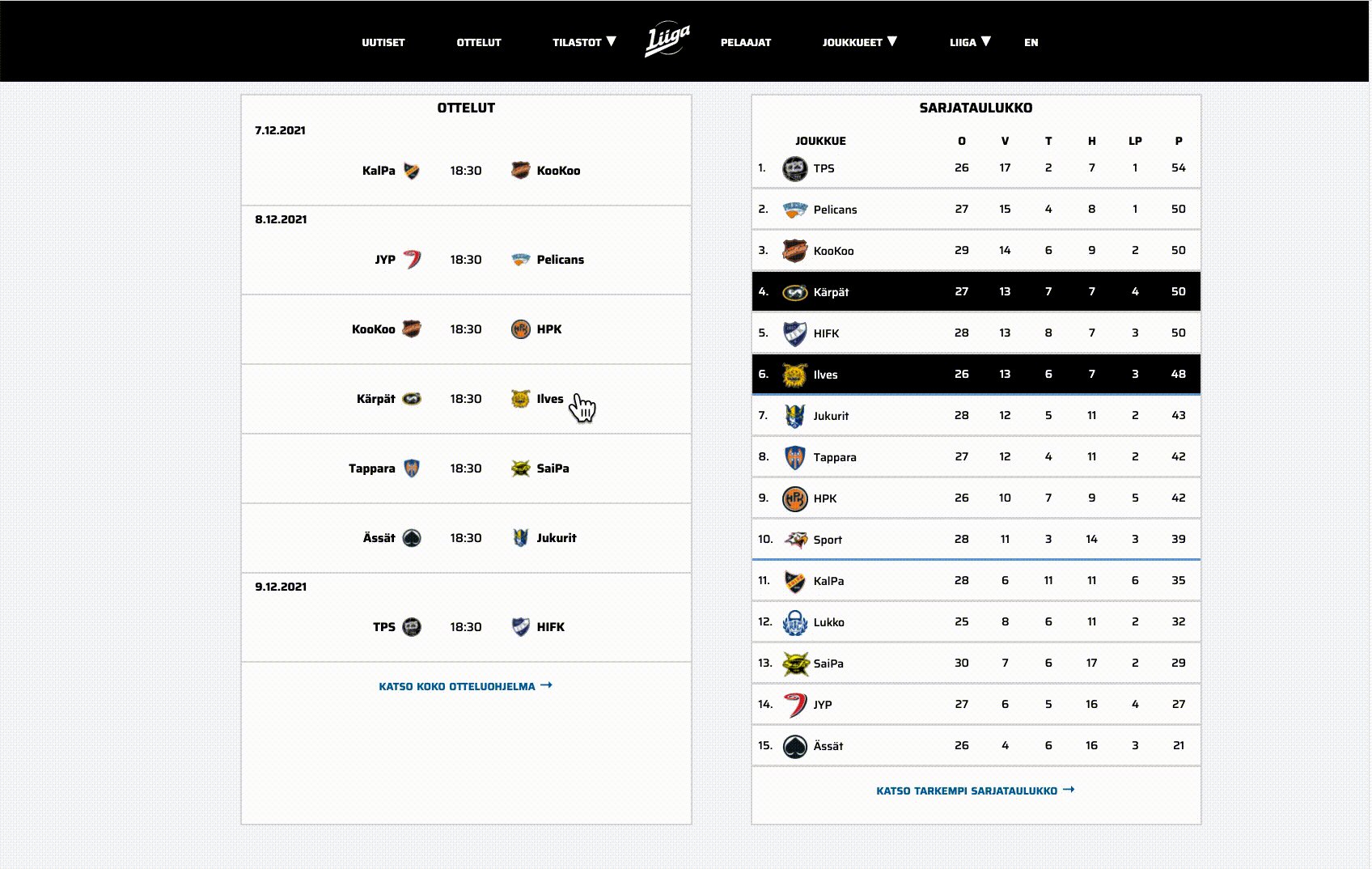
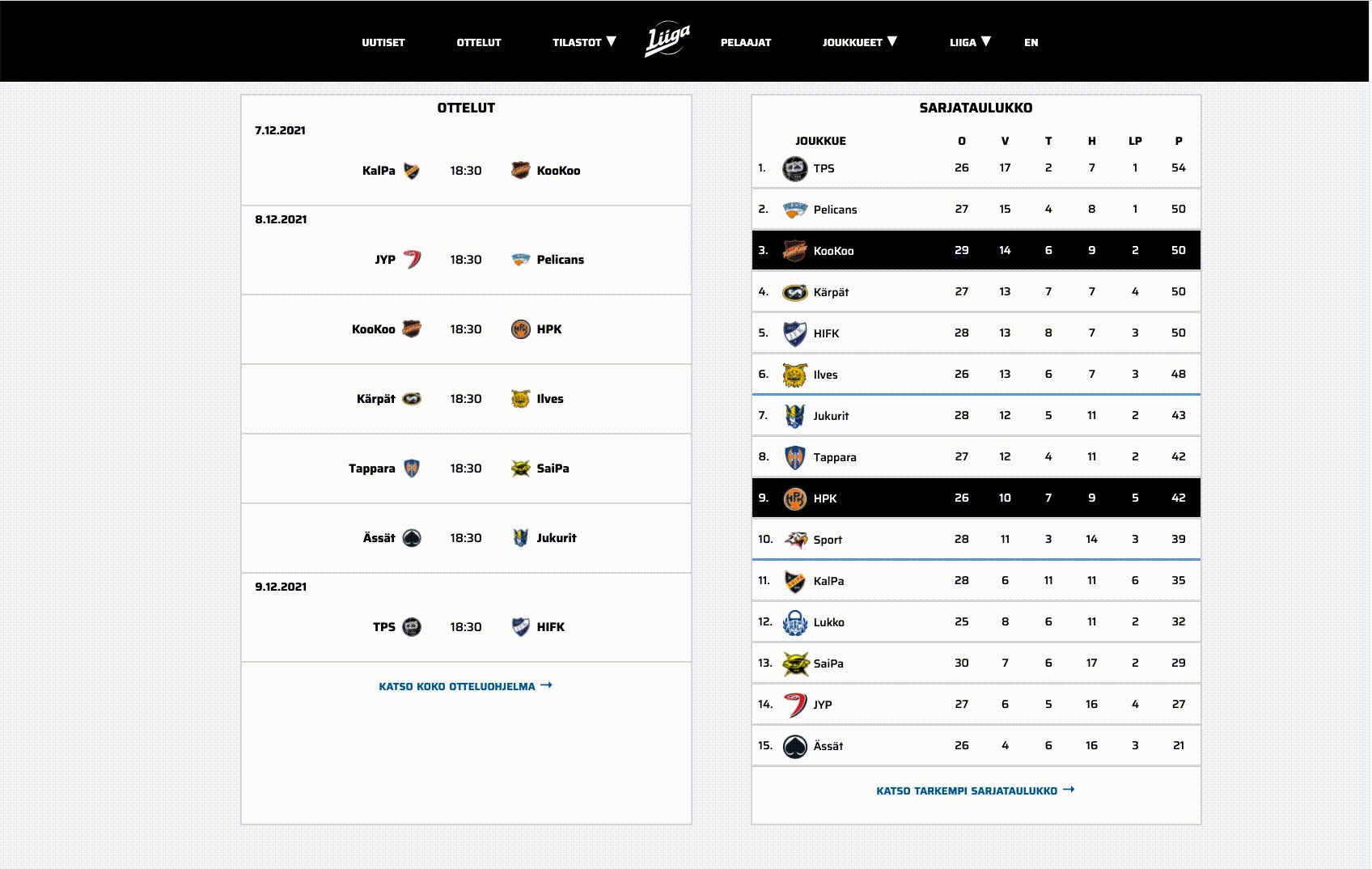
After creating the custom styling and using the site with scores and standings next to each other for a day, I realized the layout is great for another improvement: highlighting teams in standings when hovering over their match.
I like this because it makes it easier to see where teams are in the standings and what kind of impact the match has and who's a favorite.
I created a Javascript script to do this:
let standingsNode = document
.getElementById("main-standings-container")
.querySelector("tbody");
function onHover(event) {
let children = event.target.children;
let teamsContainer;
if (children.length === 5) {
teamsContainer = children[3];
} else {
teamsContainer = children[1];
}
let homeTeam = teamsContainer.children[0].children[0].innerText;
let awayTeam = teamsContainer.children[2].children[1].innerText;
let teamNodes = standingsNode.querySelectorAll("tr");
teamNodes.forEach((node) => node.classList.remove("highlight"));
let selected = Object.values(teamNodes).filter((node) => {
let teamName = node.querySelector(".TeamNameTd").innerText;
return teamName === homeTeam || teamName === awayTeam;
});
selected.forEach((tr) => {
tr.classList.add("highlight");
});
}
let scoreContainers = Object.values(
document.querySelectorAll(".LatestGames_gameCardContainer__aEuDi")
);
scoreContainers.forEach((container) =>
container.addEventListener("mouseenter", onHover)
);
Whenever you hover over a match on the scores section, it'll get the names of the teams, filter the standings based on that and add a class to those selected.
I then added another piece of custom CSS to my Stylus definition above:
.highlight td {
background: black !important;
color: white !important;
}To invert black/white color scheme to highlight the teams and their records. Works like a charm!
Bookmarklet
Currently I run it as a bookmarklet (requiring manual activation each time) but will probably make it into a Chrome extension later to make it automatically ran on page load.
javascript:(function() {let standingsNode=document.getElementById("main-standings-container").querySelector("tbody");function onHover(e){let t,n=e.target.children,r=(t=5===n.length?n[3]:n[1]).children[0].children[0].innerText,i=t.children[2].children[1].innerText,l=standingsNode.querySelectorAll("tr");l.forEach(e=>e.classList.remove("highlight")),Object.values(l).filter(e=>{let t=e.querySelector(".TeamNameTd").innerText;return t===r||t===i}).forEach(e=>{e.classList.add("highlight")})}let scoreContainers=Object.values(document.querySelectorAll(".LatestGames_gameCardContainer__aEuDi"));scoreContainers.forEach(e=>e.addEventListener("mouseenter",onHover));})()If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. This year, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.