Dev Diary #1: Pokemon TCG Cube Draft

I've been a fan of developers and development teams who make and share content during their development. It's quite a bit more common in the gaming industry and Prison Architect's development videos in Youtube were a big reason why I got into that game.
At work as a developer, I have basically always worked on projects with varying levels of NDAs so I haven't been able to talk about what I've built. But nothing is stopping me from doing that for hobby projects. So I decided to give it a try: partly to write about what I'm working and partly to build some external accountability so I'm pressured to actually build this thing.
I'm building a tool for Pokemon TCG online cube drafting
I have been playing Pokemon TCG somewhat actively since 2014, although mostly casually. And I've built a couple of tools for myself to make it easier to play test and build decks like Proxymon proxy printer (not maintained) and Attack Damage Search.
More recently, I've gotten into cube drafting. In cube drafts, players assemble a set of cards (usually around 600-800 cards) from their collections, combining old and new cards and create draft-able sets called cubes that they then draft with friends. Joe from Omnipoke made a great video explaining cube drafting for new people and Andrew Mahone has another introduction video.
And now people are drafting online with lists of cards and then playing in different platforms like the official Pokemon TCG Online, Untap.in, via video calls in Discord or Skype or through other imaginative solutions. But there's not very much tooling to help people draft. Hence, I decided to build one.
How would it work?

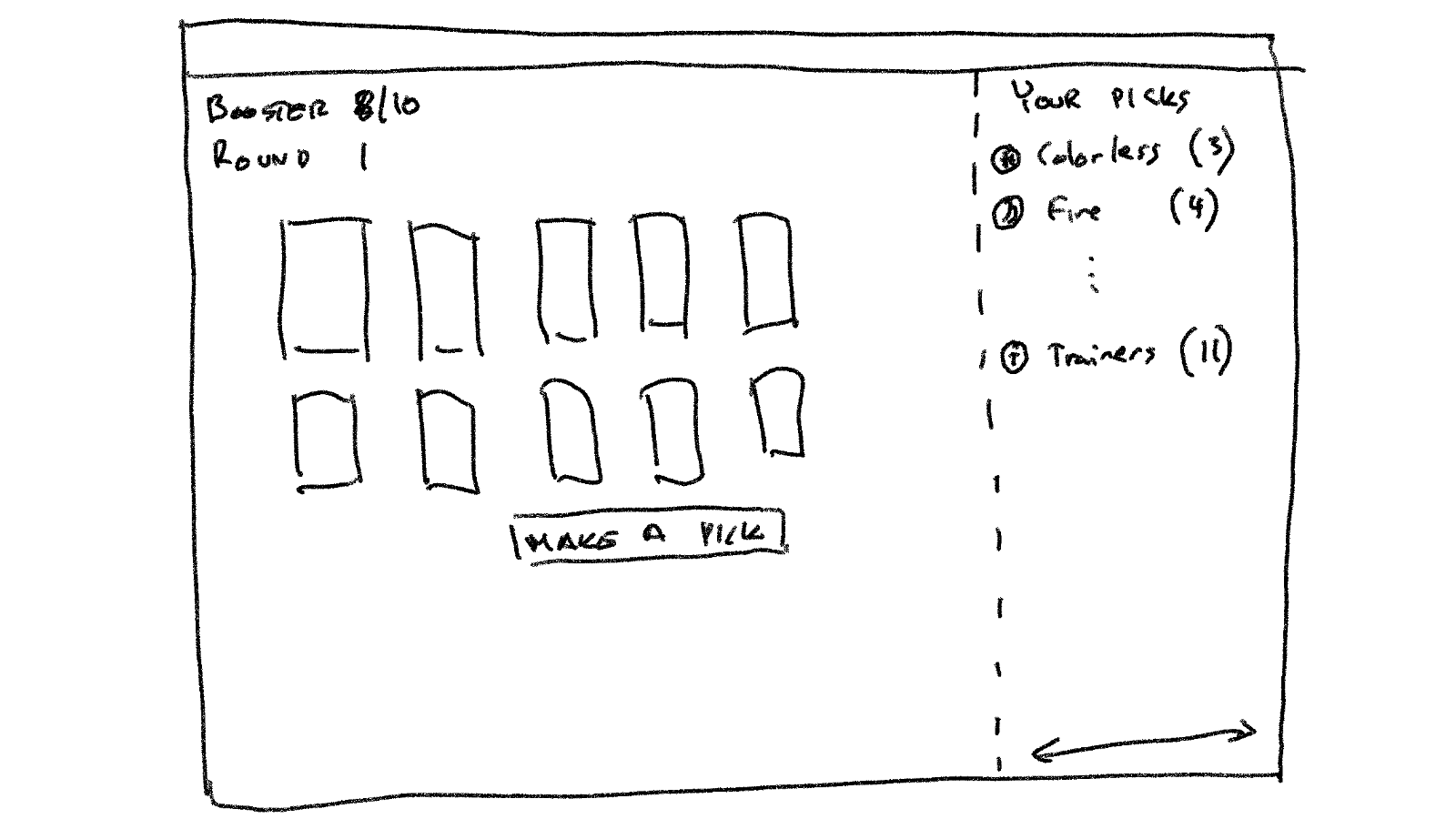
Even though I've been on/off prototyping individual parts of the whole over the last month or so now, I don't yet have anything that would do anything. Above you can see a first sketch on what I think the drafting view itself should look like: you'll see the cards that are available for picking in the main view, a button to confirm your selection and a collapsable sidebar that shows all the cards you've picked, categorized by type.
Right now my plan is to separate the creation of a draft (settings, invitations, card pool, etc) and the actual drafting process. For the real-time multiplayer draft, I'm thinking about using WebSockets as it enables me to hopefully build a snappy experience. Whatever that means.
In this project, like pretty much all projects, my big challenge is scoping. There are so many things I'd like it to do but I also want something up and running as fast as possible so I can put it on the hands of other players for real life testing.
For the first version, I expect there to be a possibility to create a draft by importing a list of cards, inviting players to it and picking cards booster-by-booster and finally export the list to formats supported by proxy printers, PTCGO and Untap.in so that people can then play after drafting.
In future Dev Diary posts, I'll update you on my process and write about a certain point of view or topic.
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. This year, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.