The many designs of on-screen inputs

Most of my readers have probably used a keyboard to fill in a form on a computer. And these days, probably you also have filled in a form with a on-screen keyboard with a mobile device like tablet or phone. And both of those are essentially the same: you replace pressing plastic keys with tapping the screen but in terms of reaching for the correct key is not inherently different.
But what happens when we remove keyboard and touch from the equation? This is daily for gamers: from arcade cabinets to modern consoles – from carving your initials to the high score to be forever remembered to filling in your long Netflix password.
I have been very frustrated with different console apps that have failed to provide a proper user experience when filling in my information to sign up or login to services. And some have provided a really great workaround experiences. In this blog post, I'd like to explore some ideas and different types of on-screen input systems.
Arcade Games and High Scores

In the golden age of arcade gaming, you didn't have accounts to login. But you had something more important: your initials (or profanities if you were a kid) to be carved into the hall of fame of high score table. With the limitations of old arcade controls (often a joystick and couple of buttons), there had to be a way to input your initials.
There were couple of main ways: one of them being "an alphabet roll" (I tried but couldn't figure out what you would call them) where you move the joystick up or down to scroll through available letters and numbers and move right or left to select which of the three initials you want to change or.
With the latin alphabet having under 30 letters and some selection of numbers and special characters, it was doable. Just imagine sorting through 100+ options to find your own – that's very slow and thus not very usable. I assume this was also one of the reasons for short maximum lengths because it would have been a bad experience trying to type a long word or a sentence with this method.
On-screen keyboards

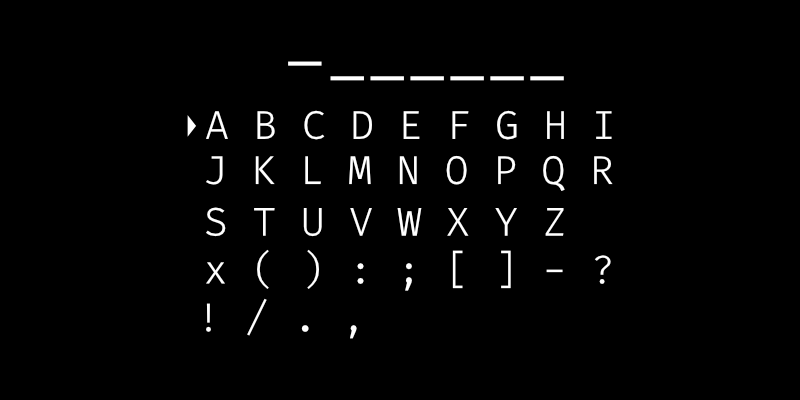
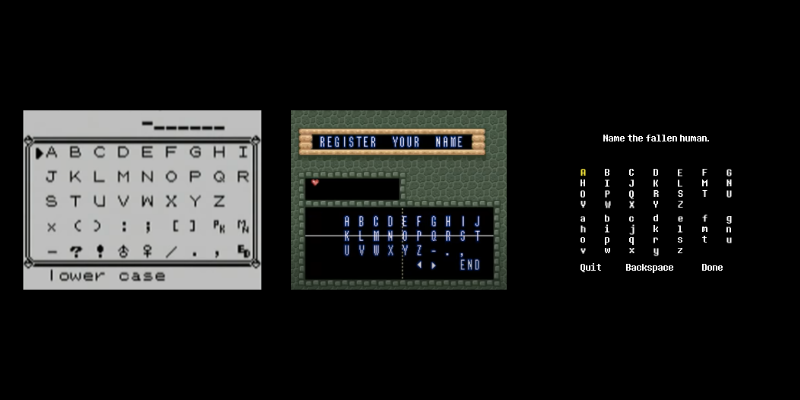
The other method was something that is still very much active: a on-screen keyboard you navigate with your joystick or d-pad to select characters. This is very popular for things like character naming screens like in Pokemon Red, Legend of Zelda: Link to the Past and Undertale.
It's a rather faster method than the alphabet roll and in my experience is the main method for all sorts of text inputs in console games. But I think it's not a particularly great one when we start talking about email addresses or long passwords. And quite frankly, it's horrible for security because anyone who can see the screen can see you type your password one character at the time.

There's a lot of options to make this layout better or worse and one of them is the amount of columns and rows. Pokemon fits 26 letters into 3 rows of 9 columns, Link to the Past does 3 rows of 10 columns and Undertale with 4 rows of 7 columns.

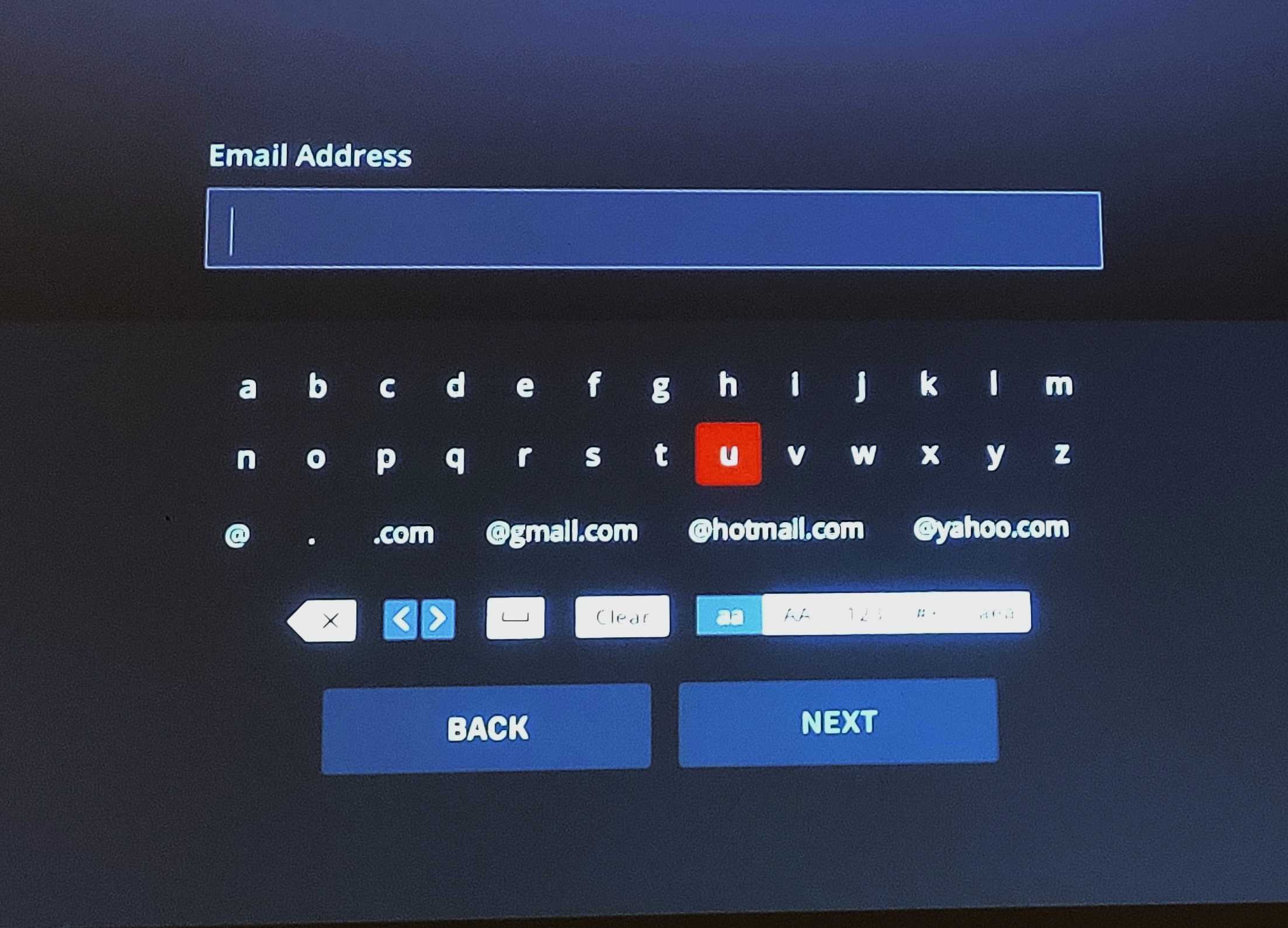
WWE Universe app on PS4 uses 2 rows of 14 columns. I have never logged into that because of this. The more spread out the characters are, the more I need to move between them. They do offer some shortcuts like gmail, hotmail and yahoo email addresses but I still don't like to move around that much.

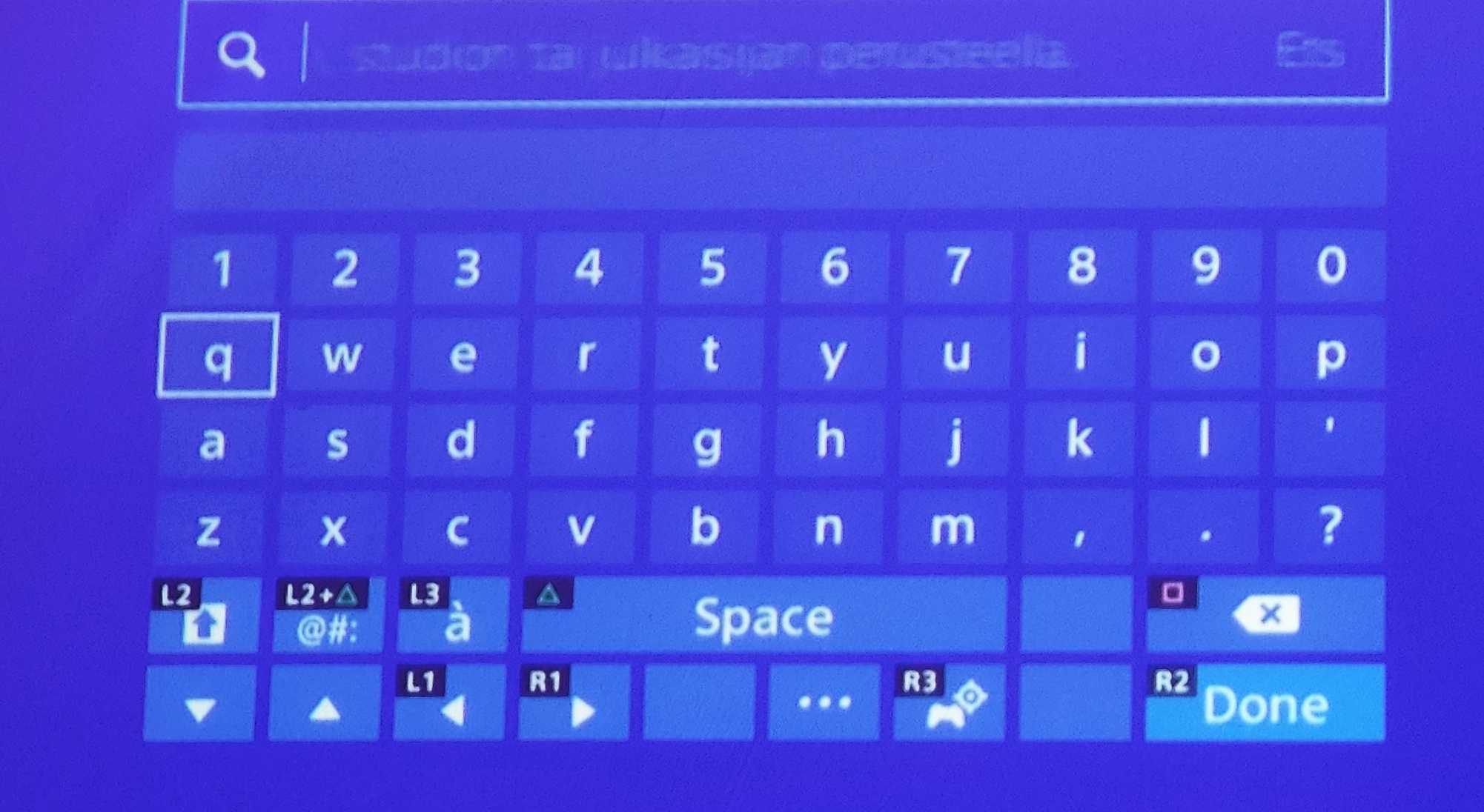
While all the previous on-screen keyboards were in alphabetical order, PS Store on Playstation 4 offers a more familiar QWERTY keyboard and offers shortcuts to capitalization, special characters and accented letters with controller buttons.
One cool feature they offer (which works better on an idea level than in practice) is that you can switch into a mode where you can tilt your controller to control a moving crosshair to select characters. I assume that with a bit of practice, it can probably be the fastest input method but at least for me, it's still very shaky and inaccurate.
I also learned from Fotis that PS4 also supports using the touchpad as a cursor which sounds like a good improvement for the situation.
Regardless of the exact implementation details, all of these are still very slow to type with and I often just skip.
Daisy Wheel Keyboard

When Steam launched their Big Picture mode, they introduced a daisy wheel keyboard that peaked my interest and back then I did some testing and really liked the idea.
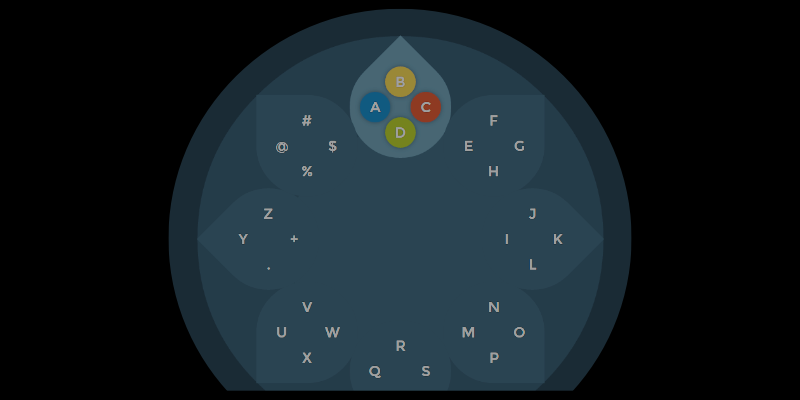
The idea in daisy wheel keyboard is that it groups a small amount of characters to individual pedals (like four in the example) and takes advantage of the analog stick controls to select pedals smooth and fast and then directly inputting a character with a button press.
It has a certain learning curve but once you get the idea and remember where on pedals certain characters are, it's the fastest of all of these examples to moving from one character to another. And it's a very pleasant experience because of the smoothness and speed it offers.
Chris Dolphin created a Javascript version of the daisy wheel controller if you want to test it out or use it in your own projects.
Skipping the keyboard

Keyboards are familiar to us. Implementing an on-screen keyboard doesn't require any creative thinking nor extra design process. But they are not very fit for the use case.
A keyboard that relies on physical buttons or touch screens is fast because you don't have to traverse from one character to another but can directly move your finger to the right place. With controllers and joysticks, that experience is lost and inputting becomes a bad experience.
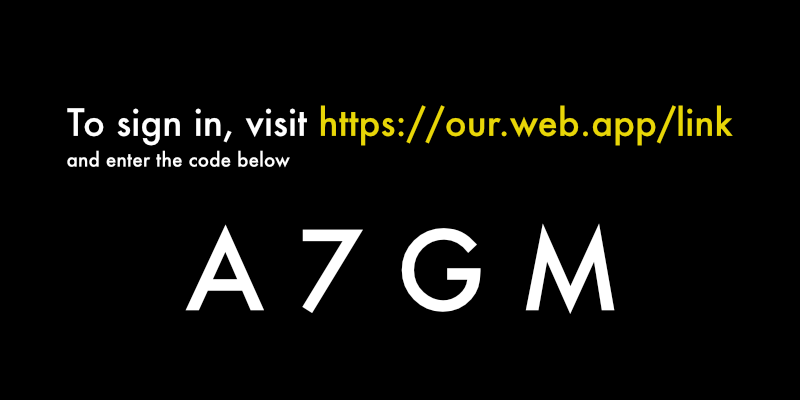
Some apps have taken a very different design philosophy. One of the examples for this is Plex which gives you a 4 character/digit code and instructs you to use a web browser with another device to go to plex.tv/link and input the given code. This will then automatically recognize the device that the user is logging in from and confirm the action.
It's so much more comfortable typing four characters with a keyboard into a browser window than navigate and login with email and password using an on-screen keyboard with controller.
Conclusion
These are the four methods I've seen most often and it's very possible I'm missing out some. If that's the case, let me know in Twitter.
There's a lot of innovation space for good solutions in this area. I think we're currently forced to live with bad user experiences because apps on consoles don't seem to be a priority to anyone. I wish someone would rethink the opportunities like Steam started to do with their Big Picture mode and Daisy Wheel keyboard.
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. This year, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.