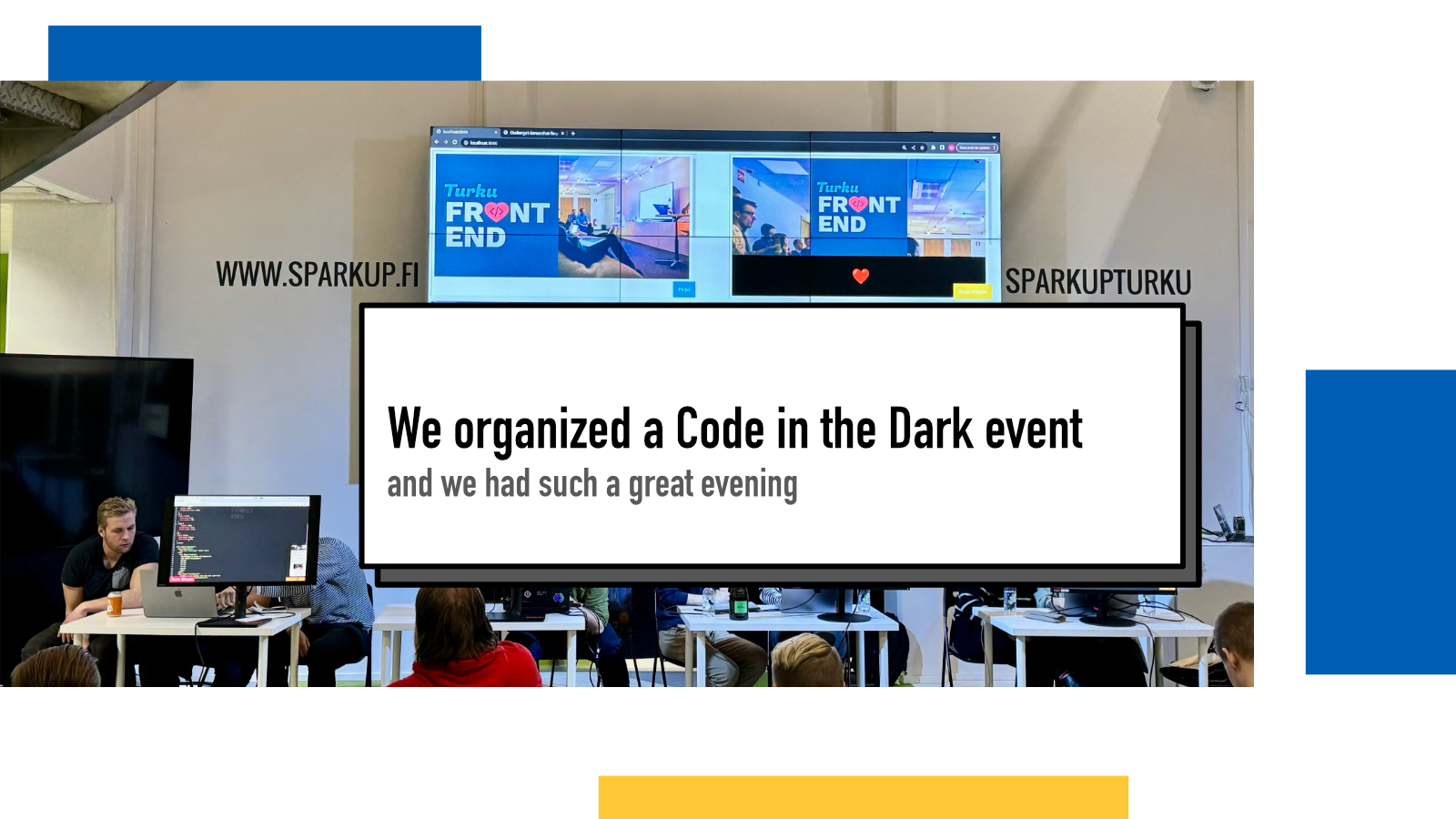
We organized a Code in the Dark event

One of the most fun events I’ve been involved with is Code in the Dark. We organized one with our Turku ❤️ Frontend community back in 2017 and ever since, every now and then it’s popped up in discussions with people. As I’ve lived in Helsinki and Berlin for most of the time since then, it’s been on my back-burner. Now that I moved back home to Turku a year ago, organizing another Code in the Dark was high on my priority list.
This Thursday, with the Turku ❤️ Frontend people, we finally got back together to practice our frontend development craft and see what funny things come out from the keyboards of our participants.
Code in the Dark in a nutshell
Code in the Dark is a “competition” where teams of 2-3 developers work on a group of challenges. On each challenge, teams get a screenshot of a website and an editor where they can write their HTML and CSS. The unique twist is that they are working “in the dark”, meaning they are not allowed to preview the website during the 15 minute time slot for each challenge.
At the end of the challenge, all built websites are showed to the audience who gets to vote for a winner on each round. Simultaneously, it challenges developers for their core HTML and CSS skills while creating very funny cases where one tiny mistake can completely blow up the layout and make a funny looking result. Having fun is all this event is about.
We have the loveliest community
I love being part of our community as events like these really brings people together.

Our tooling team Aarni and Matias worked on citadel (Code in the Dark event management tool built with Django) and code-in-the-dim (an online code editor for Code in the Dark events) to have a wonderful environment for the both the participating developers and the audience in the attendance.
Having such a great duo build an in-house tooling is fantastic because it meant we could have the features we needed (and they were able to fix a bug we encountered live during the event. What would a tech event be without some demo effects, right?
Our challenge team Ismail and Emad did a great job with selecting a series of websites with escalating difficulty level for the event. During the evening, our teams had to replicate front pages of DuckDuckGo, Turku ❤️ Frontend, Notion and Revolut.
And a big thank you goes to our local partners Kipinä Software (providing food and drinks for everyone participating), Arado (providing screens for the event) and SparkUp (providing us the space to host the event) without who this event would not have been possible.
Finally, a thank you to all the four teams – Team Winner, Taulukkotaiturit, Don’t drink and root and Pirjot – who participated and everyone in the community who helped out set up the space and clean up afterwards.
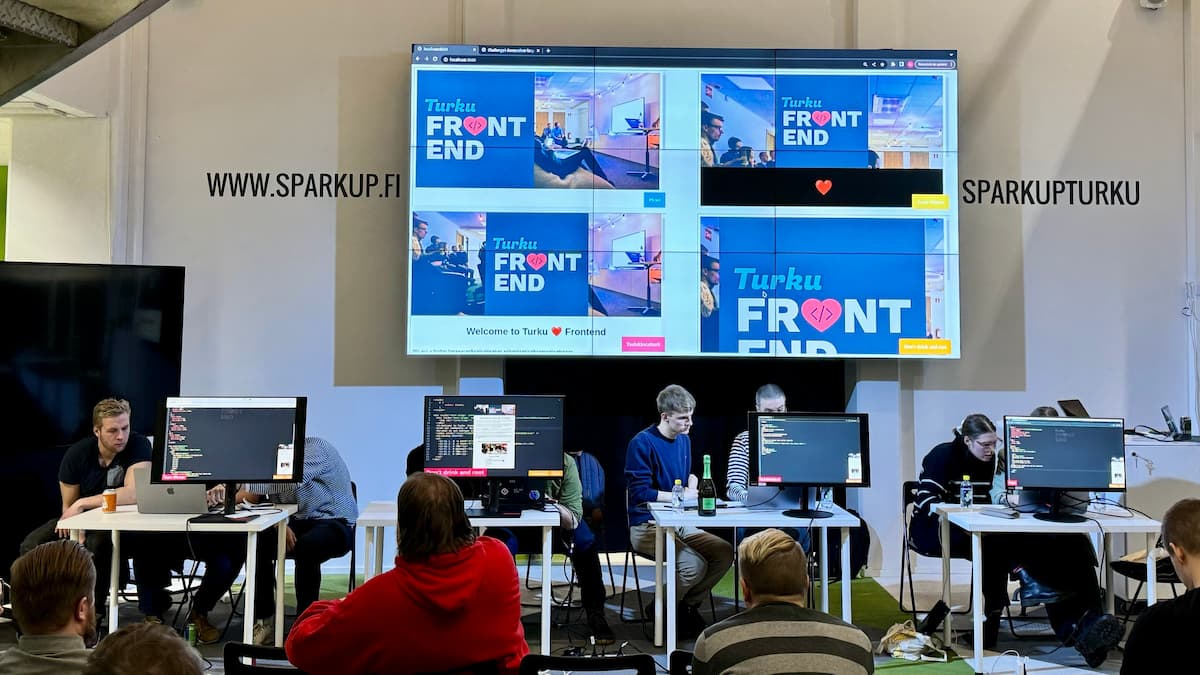
The Event
We kicked off the event with pizza, snacks, drinks and catching up with old friends and making new ones. Once we got everything set up, we ran two rounds of challenges, followed by a break for more food and drinks and socializing, followed by another two rounds and then more hanging out.

During our four rounds, each team had 15 minutes to recreate a website based on a screenshot they were provided. The teams only had access to a web-based code editor but the audience could see their code (on displays on teams’ desks) and the live preview of each site (on the big screen) during the event.
What I really like about the event is that you get to see how different teams approach the same problem with very different approaches. Some start by laying out the layout and broad strokes while others start with more detail-level things working their way through from top to bottom.

With 15 minutes, there’s not enough time to do everything so another debate is where do you make your tradeoffs. As the winner of each round is voted by the audience, there’s no right or wrong approach.
The most important thing though is not to win but to have a great time and often the small mistakes leading to silly solutions are the best ones because we all get a good laugh. It’s important to remember that we laugh with the mistakes, not at them.
A winning team of each round got a small prize provided by Kipinä and we all learned a thing or two along the way.

Photos in this blog post are from Tero Ykspetäjä and Veli-Pekka Virtanen
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. In 2025, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.