My overengineered tooling for Pokemon TCG Card Viewer extension

Hobby projects are fun because you can experiment with things: choosing different languages, frameworks/libraries and approaches than what might be appropriate for commercial production-grade projects.
In September, I built and released the first version of Pokemon TCG Card Viewer extension for Firefox (install from addons.mozilla.org). Last week, while preparing for the newest expansion, Silver Tempest, to be added to the API I use, I continued tinkering with my development tooling and workflow.
web-ext streamlines my development
web-ext is a command-line
tool that makes a lot of extension development easier. It includes a linter to
check that the manifest and certain aspects of the code are OK, the default
run command opens a fresh Firefox window, loads the extension and
provides auto hot reload.
With flags, there's so much more too! Some that I really like are
--browser-console (or --bc) to open up a log and
error output console at start, --start-url to define where I want
the browser to open up in (handy when the extension only works on specific
sites or requires specific type of content to be present) and
--target for cross-browser development.
Using make for the first time
This project was the first time for me to use make for wrapping different operations to be used with easier to remember commands. I chose it as I wanted to learn how to use it but also because this project was a collection of different types of tooling and not a unified project.
make build
My first make rule was to build the extension:
build:
zip -r dist/pokemon-tcg-extension.xpi ./* -x makefile .gitignore tests/\* dist/\* docs/\*
Firefox extension is a zip file
of the scripts and configuration that is used for its functions. Remembering
the right syntax for zip and trusting that I'd remember to
exclude the things that belong to development only were both too difficult, so
I decided to wrap them into a simpler make build command. It
ignores things like tests, documentation and final product, only packaging
what is needed.
make test
Next, I had a small library that I've developed to tackle certain special cases in the differences when converting Pokemon TCG Online exports to the API's numbering system. For that, I wanted to add some unit tests to be more confident in it.
To do that, I created a sub project with npm under tests/,
installed mocha and wrote a new rule:
test:
cd tests/ && npm install && npm test
As long as I have npm on my machine, I don't even need to know that there's a
npm project inside this extension. I just run npm test and it
runs the tests.
Adding a way to manually & visually test and verify the extension
The way my
Pokemon TCG Card Viewer
extension works is rather simple: when run, it detects Pokemon TCG Online
codes for cards (they look like this: BRS 120) and adds a
<span> around them. When hovered over, it'll fetch the
image from API and display that next to your cursor.
That also makes automated end-to-end testing a bit challenging. So I decided to create a self-contained testing setup for manual testing and verification. To make it easier to run, I added a third make rule:
test-visual:
cd tests/ && npm install && node_modules/.bin/http-server -p 9000 & web-ext run --bc --start-url localhost:9000 & wait
First, it goes to tests/, installs npm dependencies and starts up
a local http server in port 9000 to host a HTML file in that folder. Then, in
parallel, it opens up a new Firefox instance with the extension installed,
opens up a browser console and navigates the browser to localhost:9000 where
the tests are served.

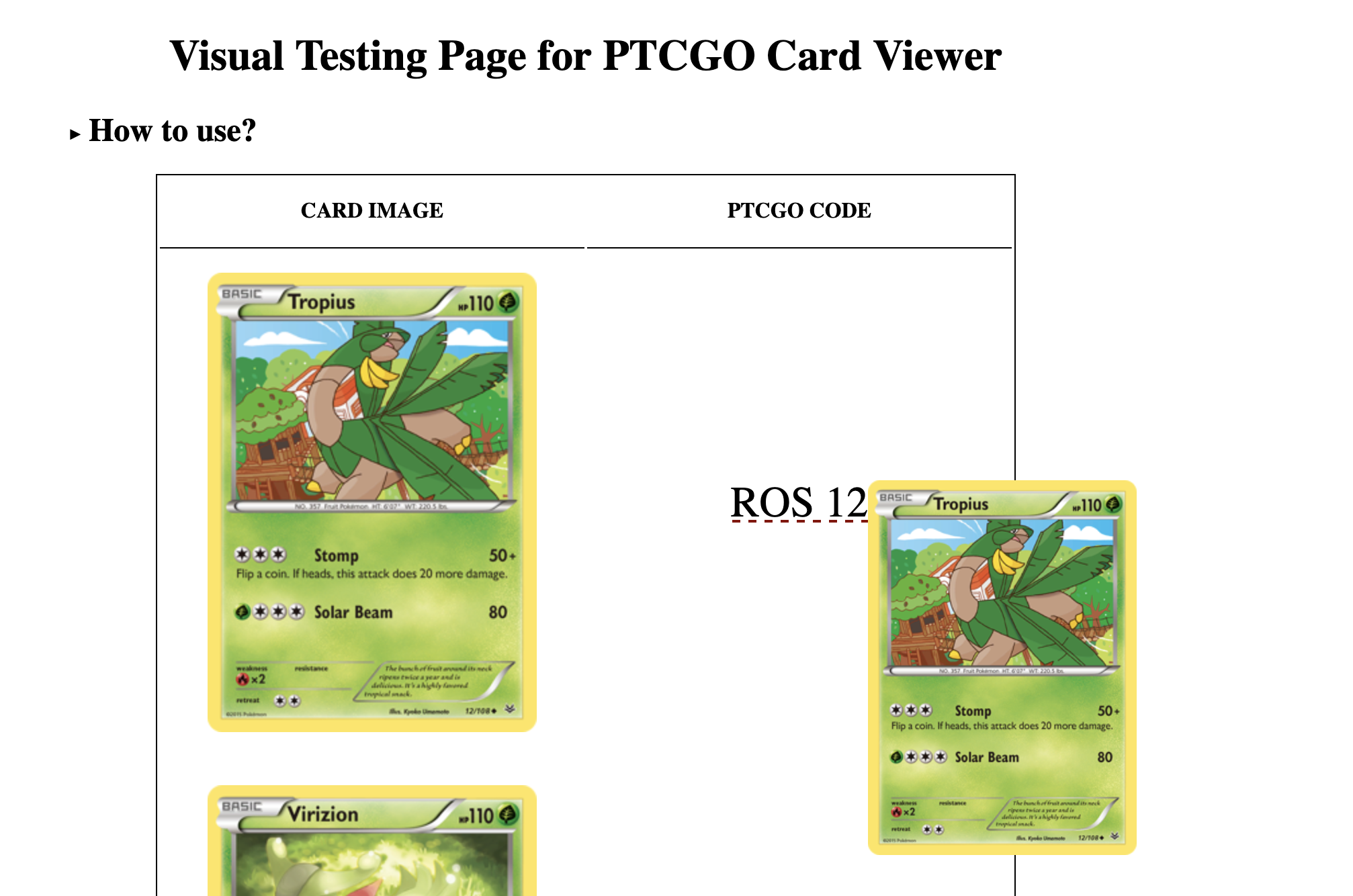
The test page itself contains a table with two columns: one the left, a pre-downloaded image of the card and on the right, the PTCGO code corresponding to that card. The tester can then activate the extension and hover over the highlighted codes to verify that the image loads and is the same image as in the first column.
It's still a work in progress and I'd like to make it look nicer but since it's not user-facing part of the extension, I'm not rushed with that.
Future improvements
For the future development, I'm also considering making the extension
available for other browsers. web-ext makes development for different browsers
easy with the aforementioned --target flag, especially when
combined with value chromium and
--chromium-binary flag to specify which browser to open.
Combining that with make rules, it'll be easy to have own make rules for
running the extension in Firefox, Chrome, Edge and so on. And where separate
versions of manifest.json or some code functionality is needed, I can adjust
the build rule to take that into account.
My other Pokemon TCG tools
If you are a fellow Pokemon TCG player, I also recommend checking out the Gym Leader Challenge Decklist Validator to help you make sure your GLC decks are allowed. I collected some other tools and resources built by me and others in the community to Pokemon TCG Digital Toolkit.
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. In 2025, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.