React Finland 2022 Recap

This year's React Finland was organized in September 12-16th in Helsinki and it was the first one where I was part of the organizing team, having joined in last fall. Here are my thoughts of the conference and some highlights of the talks.
I also did a similar recap last year from the 2021 online conference if you want to check out the good stuff from that conference.
If you want to check out some pictures from the event and from Helsinki, check out the official conference pictures in Flickr and this incredible album by Kenneth Sutherland.
There's also the official after movie in Youtube.
Finally back in person
The last in-person React Finland took place in 2019 and after that the we spent 2020 and 2021 in different kind of online event experiments. After such a long time, it was wonderful to be in the same room with the community again.

The conference was organized at Paasitorni which provides a great environment for conferences. There were so many old friends in the event that I hadn't seen either since the pandemic started or never at all before.
The ability to work remotely made it possible for me to spend a week in Finland, combining work, family celebrations, catching up with friends and organizing React Finland into a single trip with minimal time off.
One thing I'm still trying to learn during my travels and events is to take enough time off in the evenings or between-days to chill and not book my days full of events, evenings with friends or after parties and so on. If you wanna read more about my Berlin-Helsinki-Berlin no-flying trip, I wrote a blog about it earlier.
Highlights of the talks
The two days of the conference were split into blocks with a few talks in each and I decided to pick one talk from each block to recommend because otherwise I'd just repeat the conference schedule and it wouldn't be much of a curated list.
You can find the full list of talks and linkes to their videos in React Finland 2022 website.
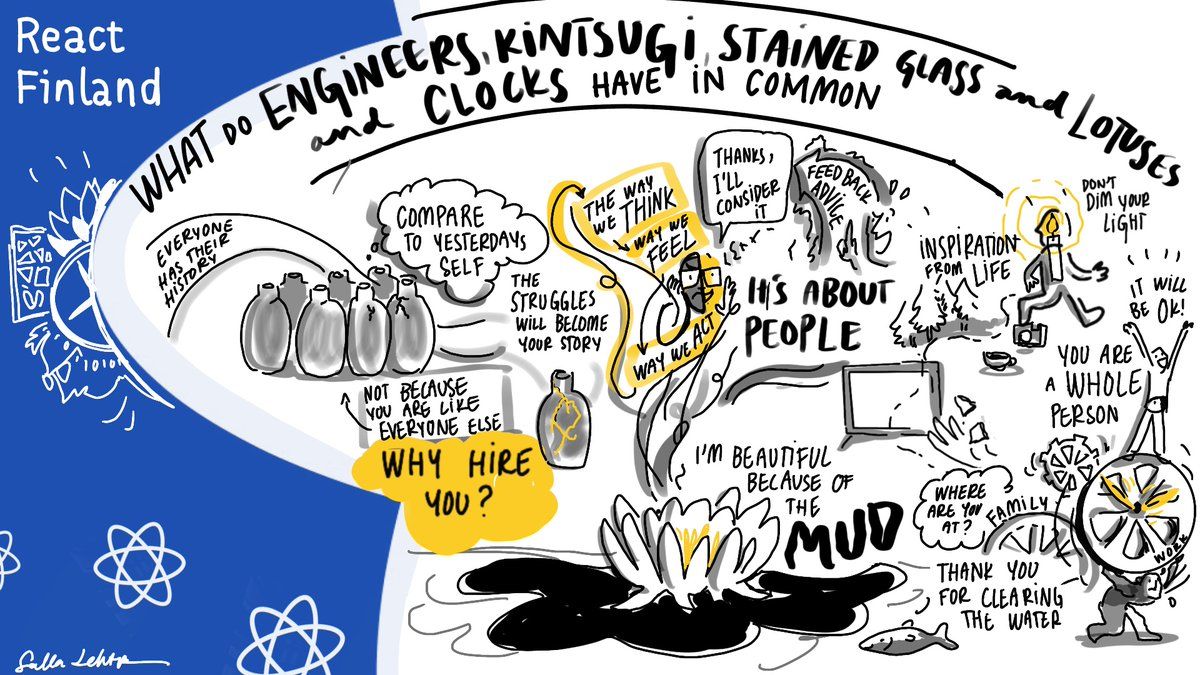
What do engineers, kintsugi and stained glass, and lotuses and clocks have in common?, Jen Luker

React Finland kicked this year's conference off with a wonderful keynote by Jen Luker. Jen talked about how we as developers are much more than just the code we write or the software engineering experience we bring to the teams. We join teams and projects as whole human beings, bringing in everything we are.
No amount of me describing the talk does justice to the talk however, so just go and watch it yourself, I'm confident you won't be disappointed.
Good Code, Kadi Kraman

We spend way more time reading code than writing it. Whether it's code we wrote ourselves, code written by our current teammates or code written by those who have since left the project or the team, the quality of the code is important for future work.
Kadi Kraman gave a wonderful talk about what makes code good. And not just functionally good but good for the team to work on. Her talk was full of practical tips you can take to your project and improve your code working processes.
A very important note Kadi made is that nobody writes bad code on purpose. There are always reasons for decisions being made so the next time you're cursing on some bad code, try to remember there was a human being just like you who wrote that code with the best understanding and real-life restrictions guiding them.
State machines meet component libraries, Farzad Yousefzadeh

It's always such a pleasure to listen to Farzad talk about state machines. I've had the pleasure to do it many times and this year's talk was no different. For me, state machines is one of those technologies that I've wanted to try out for quite a long time but haven't really gotten into yet, as I haven't had a project that would have been a good fit for them.
Farzad's talk had a wonderful live coding (and live debugging with audience) part where he showed how to use the tools to define state machines both in graphical UI and in the code tying both of them together.
Mob programming, Woody Zuill, David Corbacho Roman and Laura Ojala

For me, this session was the one I was most excited about going into the conference. I've seen Woody's talk about mob programming multiple times and it was amazing to see live in a conference. To kick off the session, Woody talked about what mob programming is and how he implemented it and seen it being implemented with different types of teams across the planet.
The majority of the session was used for a live example. David and Laura, accompanied by two volunteers from the audience, worked through a mob programming session implementing arabic-to-roman numeral conversion function. Every now and then, Woody added commentary on individual parts of the process.
I really enjoyed this showcase and would love to try out a mob programming session one day with some of my projects. Since I mostly just work on solo hobby projects, it might take a while to find an opportunity to mob though.
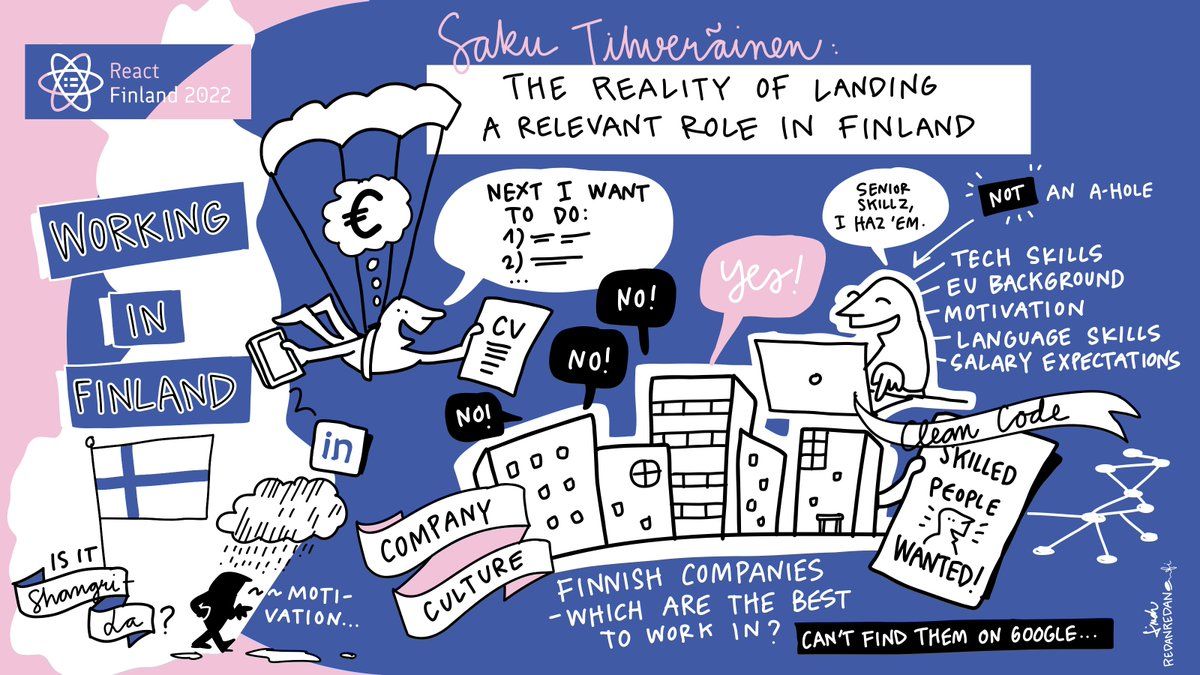
The (sometimes harsh) reality of landing a relevant role in Finland, Saku Tihveräinen

The second day of the conference was kicked off with a employment/working related block. As someone who recently started a new job outside Finland, it was personally the least relevant section for me but for anyone who is interested in working in Finland one day, the three talks contained a lot of good info.
Saku brought in his experience working in the field and what he has learned from the companies recruiting developers.
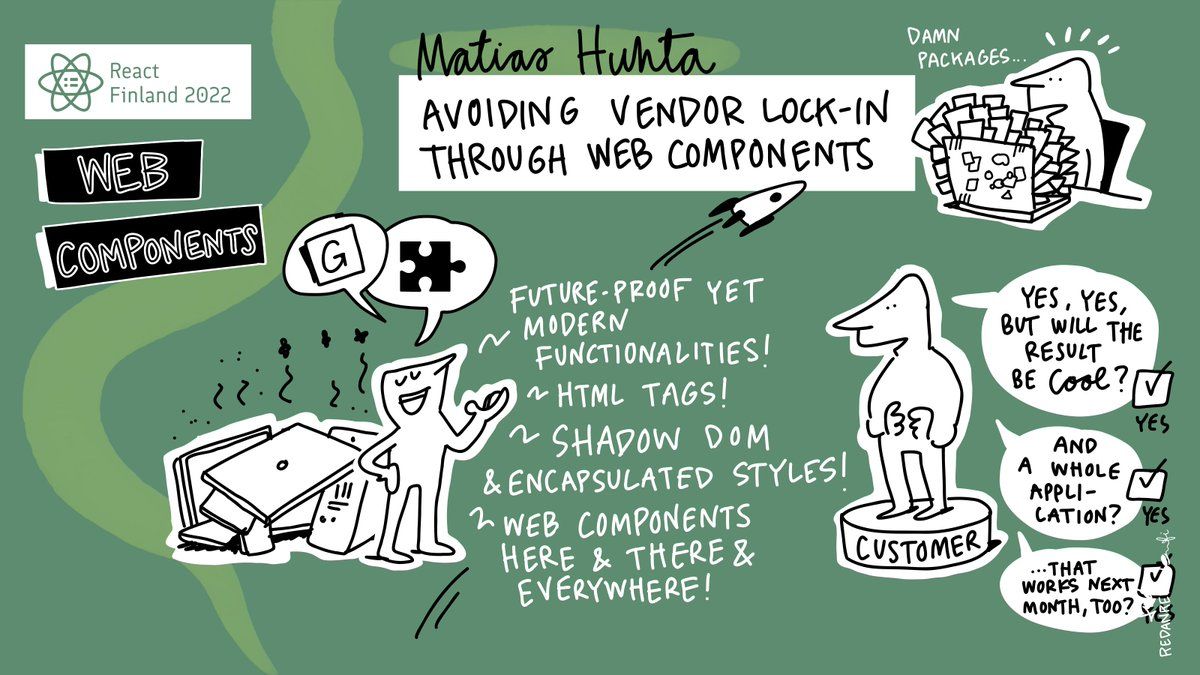
Avoiding vendor lock-in through Web Components, Matias Huhta

I'm a bit biased here but I really enjoyed Matias' talk about Web Components. Last year, I had the pleasure to host a codebase session with Matias where we discussed web components and built an example application with them.
For anyone who's not familiar with with web components yet, this talk is a brilliant introduction to the topic. Matias walks the listener through what web components are and why they are such a cool technology. And you can combine them with other frameworks like React too if you want to start small without a full rewrite of your systems.
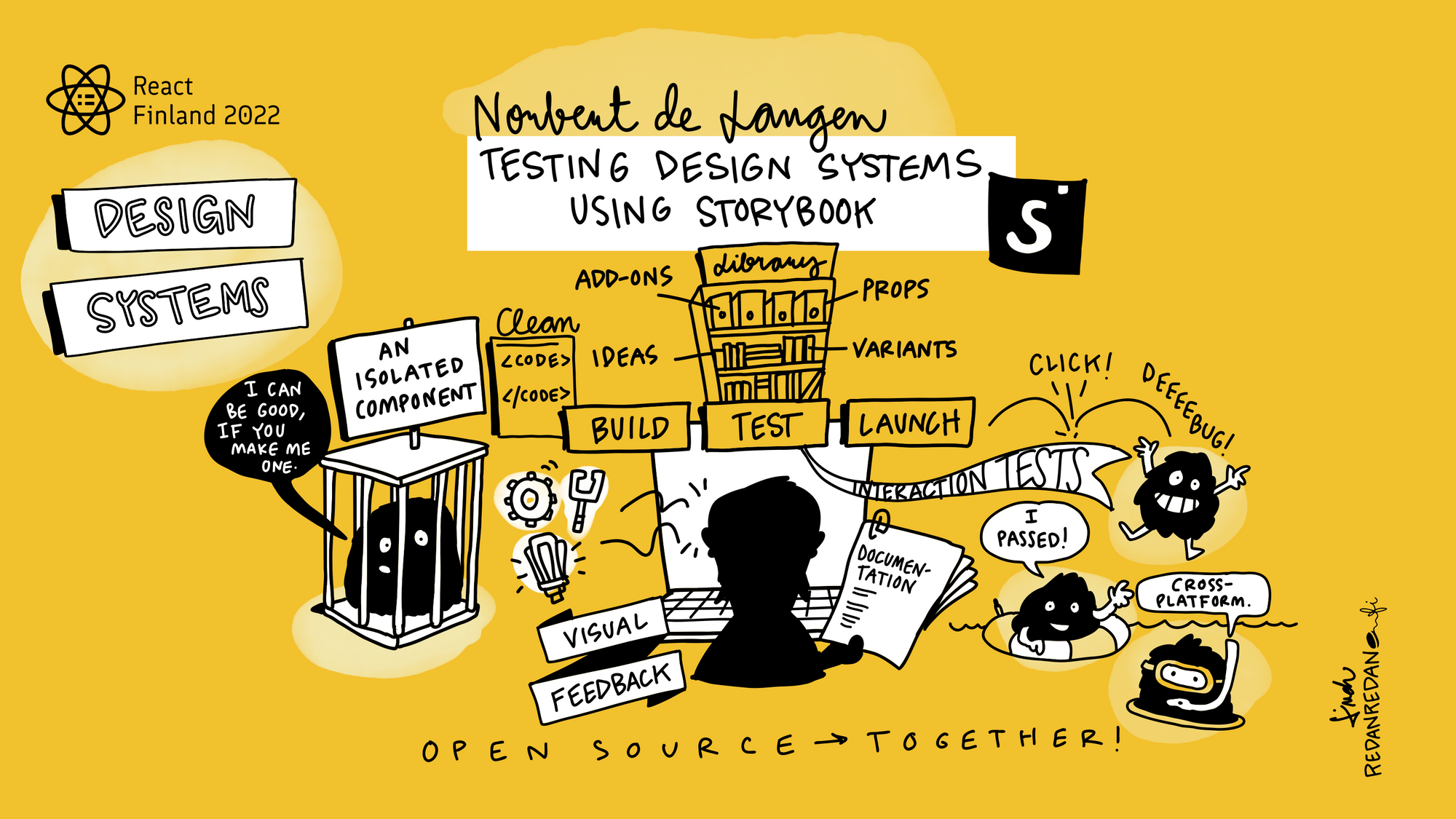
Testing design systems using storybook + Storybook 7.0 sneak peeks, Norbert de Langen

Norbert joined the conference to talk about Storybook and how it enables developers to test their components. One cool feature he showed was running interaction tests with Storybook in a way that provides visual feedback and debugging with playback controls to see exactly what goes wrong in your tests.
Better accessibility with a user-centric view, Marianna Österlund

The conference's final session block was focused on accessibility with three great talks. The one I want to highlight here was Marianna's one that used three personas, Axel, Cecily and Billy (axelcecilybilly, accessibility, get it?), all with different needs for accessible solutions.
She also used very practical examples that were easy to follow and they made it very clear to see where the issues in examples were.
Until next time!
Wrapping up the conference and taking the ferry from Helsinki to Travemünde was a great finish to a great week. It was my first, third or fourth React Finland depending on how you count: 2019 I was hanging out at the after party bit star struck and afraid to speak with some of the speakers I wanted to chat with, 2020 and 2021 I sat at home watching the online sessions and engaging with the community and finally this year I got to join the team as an organizer and do my part in bringing this great event back in person.
Thanks to the team Juho, Tuuli, Aleksi, Eemeli, Harri and Toni, our volunteers, our sponsors, all the speakers and everyone I had the opportunity to chat with during the week. I had a lovely time and we'll see what future holds for the event.
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. This year, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.