Two small hockey web projects

I’ve recently been running two hockey related community projects at the Finnish developer community Koodiklinikka where we have an active sports fan sub community going on. For both of them, I built small web projects to make them a bit more fun to follow.
NHL Stanley Cup Bracket Challenge
The first one is NHL’s official Stanley Cup Bracket Challenge that we’ve participated for the past few years.
In the competition, prior to the playoffs starting, each participant makes more or less educated guesses on how each round of the playoffs from the first games all the way to the Stanley Cup championship will pan out.
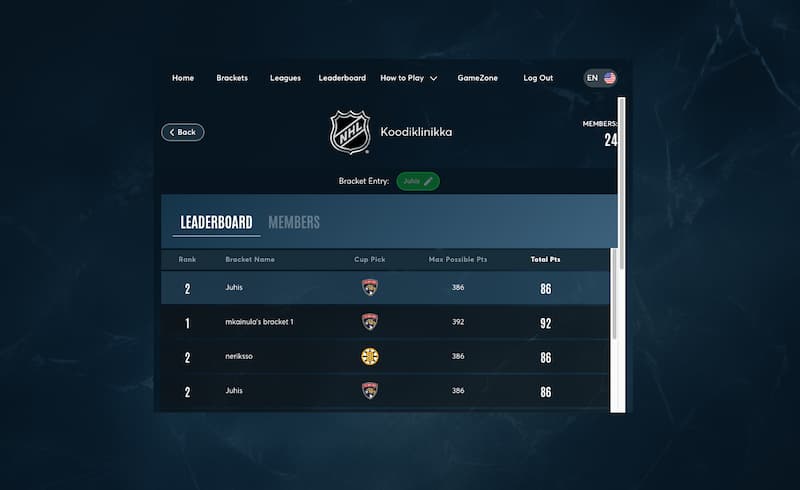
The competition is a lot of fun but unfortunately the official UI is not the greatest. It’s a small box in the middle of the screen with multiple scroll bars and it has its own quirks:

It’s a bit annoying to use because it’s hard to see on a glance who’s doing how and you have to go and check everyone’s brackets individually.
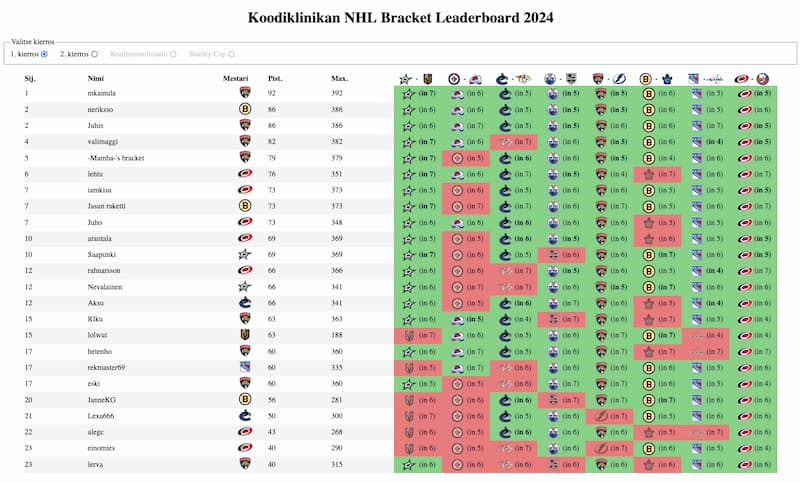
Last year, I built a custom UI to show all the participants and their picks for current round as well as status of the finished games on one view:

You can see the champion pick, current points, maximum potential points and every series, whether the participant got a finished series right or not and so on. It’s also made in a way where it’s easy for me to take a full-table screenshot every time a series ends so I can make a hype post in our Slack to keep things more interesting for everyone involved.
On tech side, it’s a vanilla Javascript + HTML + CSS project. Over the time, I’ve made small updates and improvements and gotten contributions from other devs in the community as well.
IIHF World Championship Scoring Leader competition
As the IIHF World Championship was about to start, I decided to host a scoring leader competition where each participant predicted who they think will be the best Finnish player and the best player all together and how many points they’d score.
Originally my idea was just to have a Slack thread where people can make their predictions and then at the end of the competition to see who won.
But as the games started, I figured it would be nice to keep an eye on who from the predicted players gain points and how they compare with each other.
So I wrote:
- a Python script that parses goal scorers and assists from IIHF’s play-by-play sheet after the match is over (ran manually)
- stores them in a JSON file
- a Javascript script that combines the predictions with actual scores to build another JSON file with only those players.
- finally I added to the parser a way to get scoring leaders for both Finnish and all players to be stored in other JSON files.
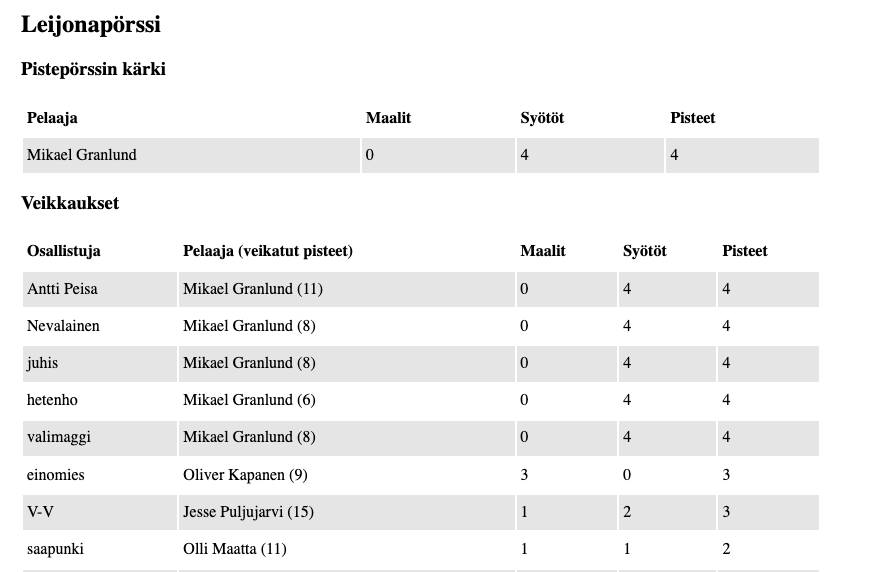
The resulting page isn’t the most beautifully designed one but it does show the information we need to see who’s performing the best:

I love making small projects like these
I often think about my relationship with software development and these kinds of things are why I love that I’m able to build stuff. I’m more excited about running these kinds of community projects than building software for them. However, being able to build the websites, apps and scripts that help elevate these to a next level is a lot of fun.
The software architecture approach to both of these projects (and most others like these) is: “Make something happen and keep adding stuff when new ideas or data surfaces and fix things as they break”.
I’m painfully aware of the shortcuts and inefficiencies that these projects are full of. I’ve learned not to care about them too much. I might clean them up and improve the code for the sake of wanting to write better code if I get inspiration.
I also like these projects because they are very short-lived. The NHL playoffs run from mid-to-late April to June and outside that window, I don’t have to spend a single second thinking about this software. Every spring, I pull it out from the archives and update what’s needed for the new year. The IIHF World Cup takes roughly two weeks. After that, the project is over and the website doesn’t need to exist - until maybe next year.
Another lovely thing is that I’m not the only one running these. For example, the bracket challenge is usually created by someone else in the community and I do the web app (with community contributions) and write the hype posts in the morning. Doing things together is the fun part.
If something above resonated with you, let's start a discussion about it! Email me at juhamattisantala at gmail dot com and share your thoughts. In 2025, I want to have more deeper discussions with people from around the world and I'd love if you'd be part of that.